Timber at the Lumberyard Website Redesign
📲 timberpullman.com
Timber at the Lumberyard is a restaurant/bar in the city of Pullman, Washington. I worked to re-design their old website and business, Stublefields, into Timber. The goal was to create a family friendly, warm site that could redirect users to a number of their needs flawlessly ranging from reservations, inquires and live events.
I began through sketching wire frames of their existing site and planning the user-flow for desired tasks. I then used that information to plan an effective layout where users would be able to find information seamlessly.
Problem 🛠
Formally known as Stubblefields, Timber’s was was to translate their re-brand through their website. Stubblefields was originally a club, targeting young adults ranging ages 21-28. Considering this generally young demographic, Stubblefields encountered problems when it came to marketing other activities such as food or games. After relocating and re-branding, Stubblefields establishment became Timber at the Lumberyard, offering a wide array of services ranging from several food options, local music events, building and event rentals, and school events. Considering the target audience became more vast, I was tasked with re-designing their website in a way that would capture the new essence of the business.
Goal 📈
The goal was to embrace all ages, and encourage seamless user engagement throughout the site. Although Timber is still a club at night, there is a number of activities run during the day that are all ages, so the new site should embody that. Additionally the site needs to have a tab dedicated to reservations, ranging from date dash inquires, to space rentals.
Solution 🔑
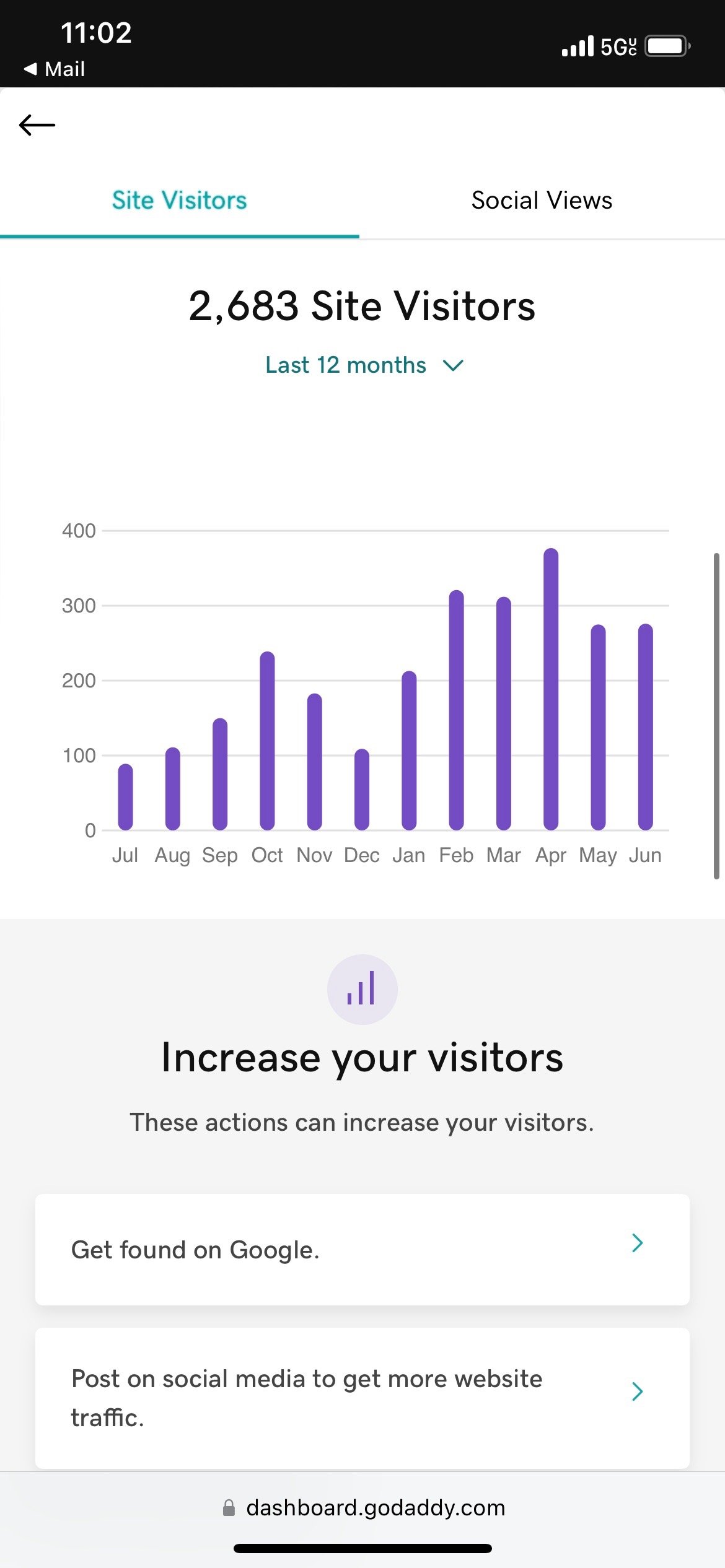
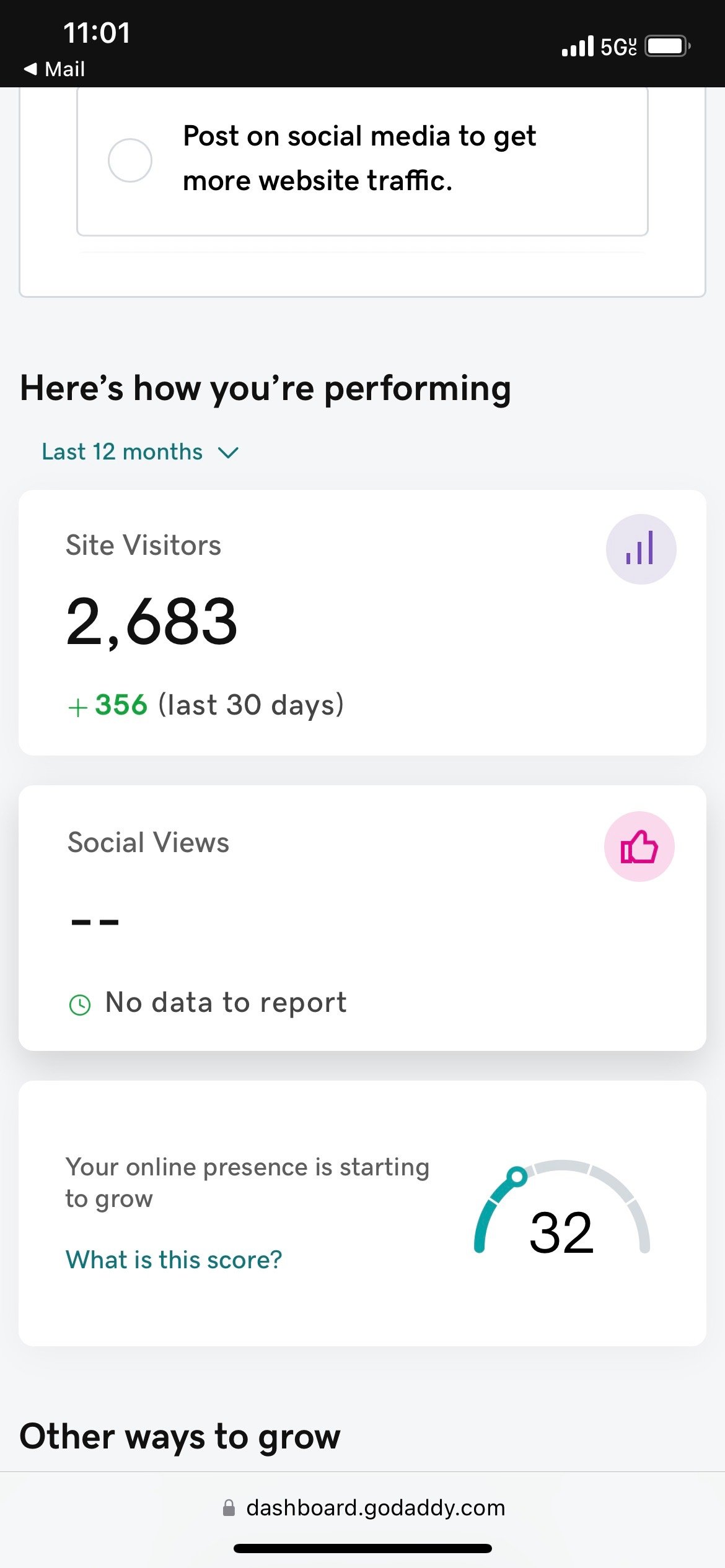
Through the re-design of this site, the goals were successfully accomplished through a proven 132.84% increase in user engagement within the first 12 months of being live. Additionally, the site’s online presence increased by 32% according to GoDaddy.com website tracking. Furthermore, according to the site’s visitor analytics, it was observed that the user engagement was consistent. Averaging 250 site visits per month, a general increase occurred from July June. This is a 356 site visitor increase compared to the previous year.
Project Timeline 👏🏼
👩🏻💻Research
🛠Define
💡Ideate
🗣Testing
⚙️Prototype
🔑Reflection
Step 1: Research👩🏻💻
Analyzing Original Site
Initial Observations about Usability:
The image takes up the entirety of the home page background.
The color choice of the title clashes with the background image, decreasing
the readability.
The tabs at the top of the page are not very legible, as for the script is very thin and blends with the background image.
This creates accessibility concerns for users who may have impaired color vision.
Step 2: Define🛠
Define Traditional User and Map Work Flow
Persona 1👩🏻🎓
Shelby : 25
“I want to reserve the space for a birthday party but cannot find a link”
Shelby is a new resident of the Pullman area and her birthday is coming up. She would like to reserve the upstairs area of Timber for her guests. She would also love to learn more about the specs of the space along with any amenities she may be offered with her reservations.
Needs/Wants: Easily navigate through the site in order to successfully reserve a space for her birthday party and find information that is readily available
Pain Points: Cannot locate the correct tab/tab does not exist, frustrated because information is not readily available
The general work flow of a typical user will be quick and easy, logging onto the site to achieve a specific goal. This establishment is home to food, music, and entertainment, so individuals are likely logging on to view information regarding those events. Secondly, users can reserve space from the site, so that is another main area of focus.
Mapping out user’s current flow on stubblefieldspullman.com
Task: Reserve venue for birthday party
Step 3: Ideate💡
Create Wireframes and Mock Ups
Step 4: Testing🗣
Tracking Information to Track Success
Pre Test Questions:
What are the site’s demographics and how will knowing this information change the way that the re-branding is approached?
Identity what user’s main goals are when interacting with the site
How frequently do people use the product?
Post Test Answers:
The main demographic is ages 21-28 with some outliers of 30 and above.
The user’s main goals when logging onto the site are finding out event schedules or reserving space.
Average of 250 site visits per day.
Step 6: Reflection🔑
Reflection of Methodology
What I learned
This project allowed me to work with an establishment in order to achieve the goal of allowing their customers to find information more seamlessly. Keeping the demographic in mind, I created a layout that best fit their needs using wire frames.
What I would do Different
Through doing the usability process, I think that keeping in mind accessibility concerns with the site should be considered more. Limitations with sight could hinder a user’s ability to navigate the site effectively. Additionally, I think I will work closer with the establishment to run usability tests and keep closer track of site data analytics.
Step 5: Prototype/Final⚙️
View Below
Home Page
This is the home page of the site, where users can initially see what the building looks like for direction purposes, and then easily contact the establishment as contact information is in the footer. Furthermore, the tabs at the top of the page allow for easy navigation to further inquires.
About Us
The about page features information about the establishment, information about what special events are offered at the moment, and lastly season drinks and specials of the week as well.
Events
This page addresses specials that are specific to the days of the week, along with what hours they run from.
Contact Us
The contact page can be used for a number of inquires, ranging from direct contact to the establishment, general locations and hour information, date dash/formal rental and reservations, hosting concerts or performances, and party VIP reservations.
Gallery
The gallery page is consistently updated and rotates pictures of the happy customers coming in to enjoy food and drinks!